Custom Tooltip showing angular default tooltip instead. · Issue #147 · apexcharts/ng-apexcharts · GitHub

angular - I want to make the mat-icon to have multi line tooltip. I tried in the following way with out having \n displayed in tooltip - Stack Overflow

Tooltip: still shown even when element is not in the scrolled area anymore · Issue #16220 · angular/components · GitHub

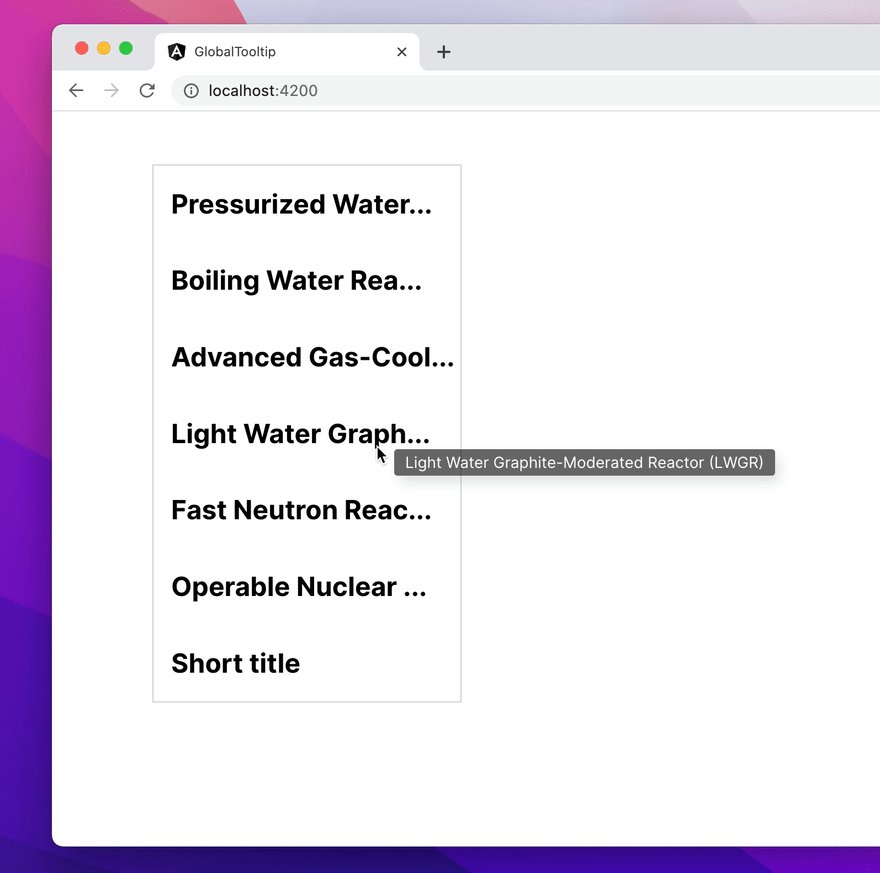
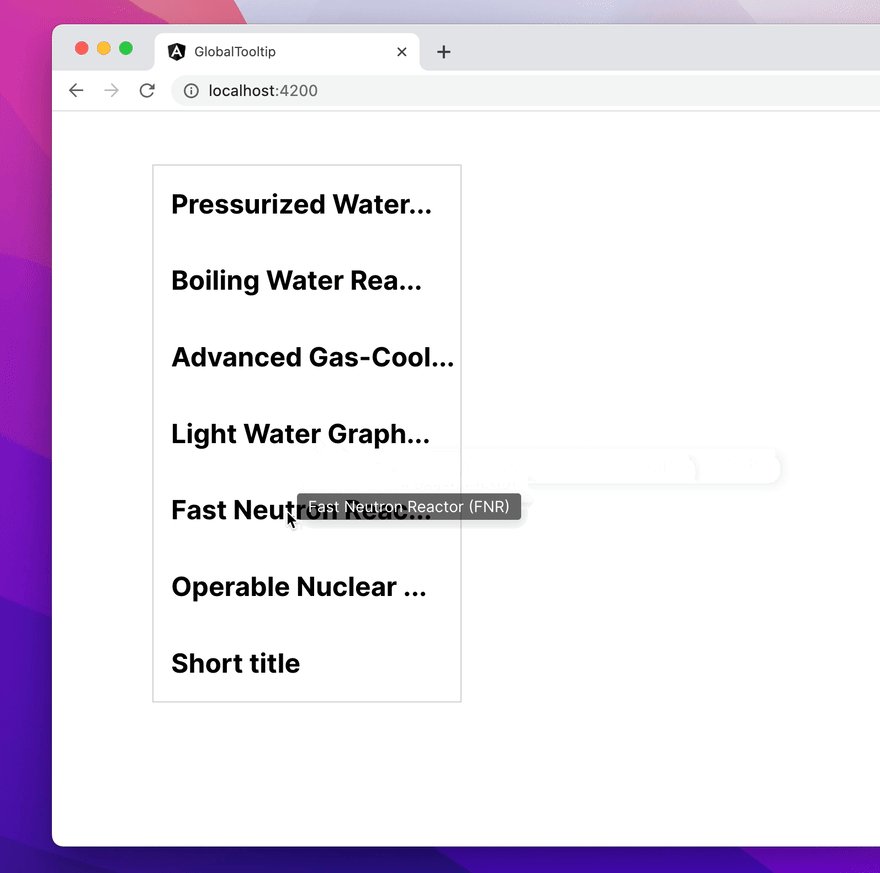
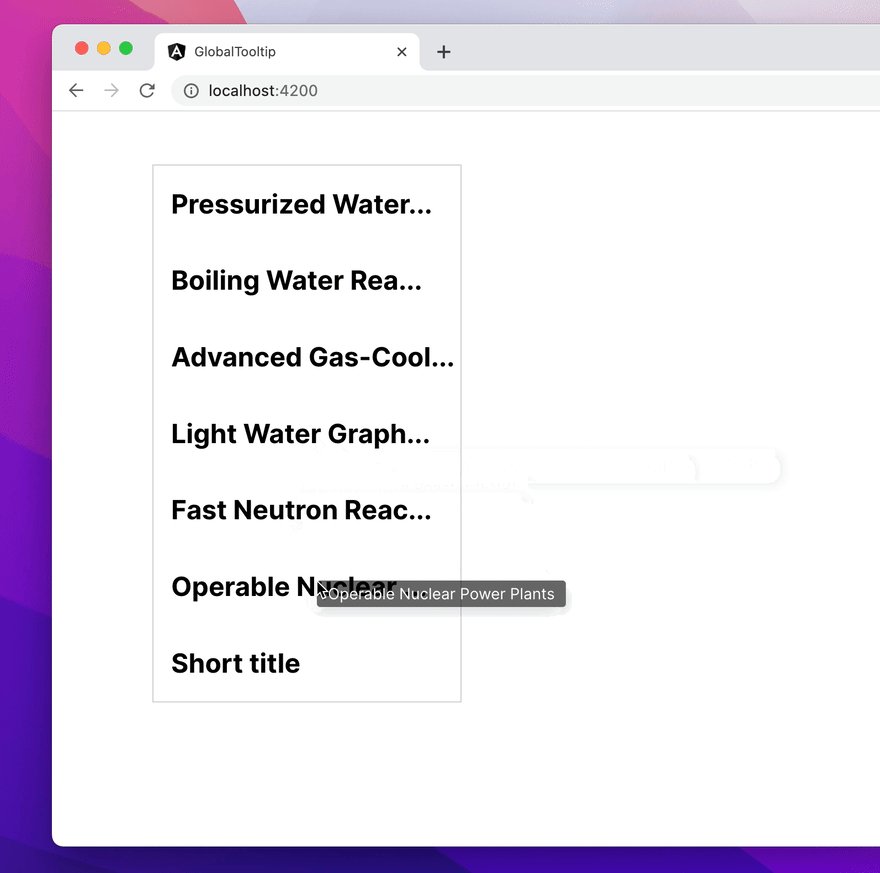
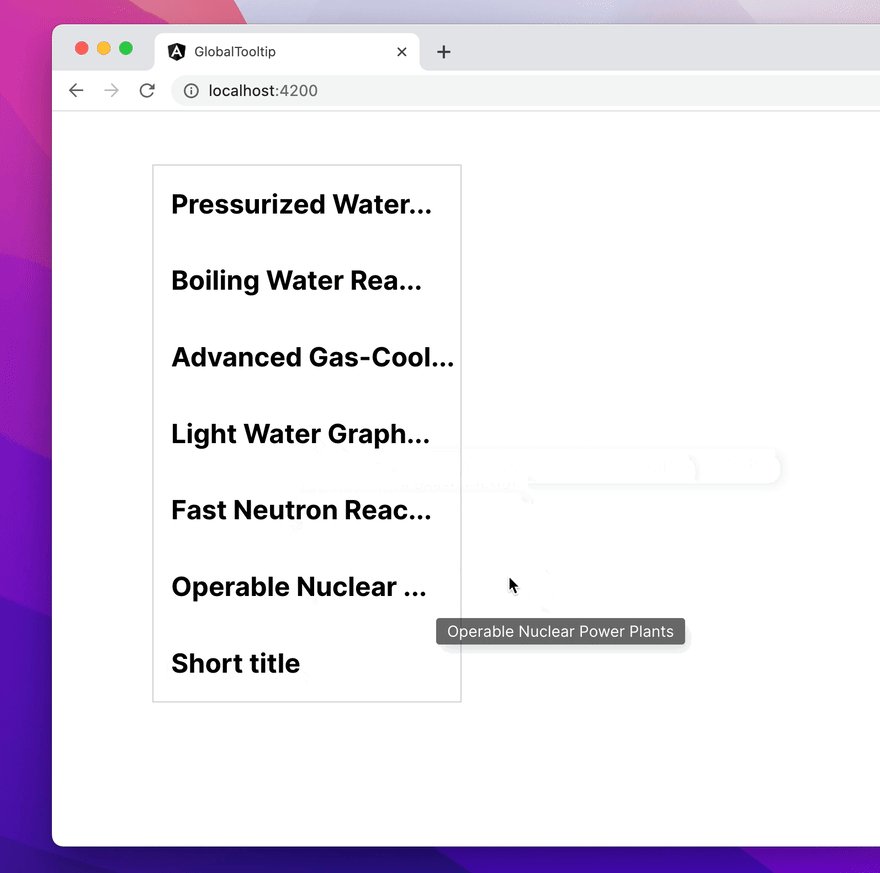
Custom Tooltip Component using Angular's Style Directive and Coordinates from Web APIs MouseEvent - DEV Community

javascript - To customize Angular material mattooltip and format data to show in tooltip - Stack Overflow

Custom Tooltip Component using Angular's Style Directive and Coordinates from Web APIs MouseEvent - DEV Community